Sivustosuunnittelun luominen Photoshopin avulla

- 4973
- 466
- Darryl Hammes MD
Jos haluat luoda verkkosivun itse, selvitä kuinka tehdä sivusto Photoshopissa. Adobe Photoshop on graafinen editori. Siinä voit piirtää malleja ja niiden yksittäisiä elementtejä. Tämä on melko pitkä ja monimutkainen prosessi. Web -suunnittelijat ovat oppineet laatimaan malleja vuosia ja muodostamaan niiden Internet -sivut. Mutta kuka tahansa henkilö voi kerätä yksinkertaisen asettelun. Tarvitaan vain Photoshopin ja fantasian perustiedot.

Piirrä Photoshopissa yksinkertainen sivusuunnittelu jopa uusi tulokas
Ensimmäinen kerta, kun et todennäköisesti saa sivua, kuten Design Masters. Mutta houkuttelevan ja haluttoman palvelun piirtäminen on sinulle mahdollista.
Vähän sivustojen luomisesta
Joidenkin termien purkaminen.
- CSS (Cascading -tyyliset arkit) ja HTML (HyperText -merkinnän kieli) - Tietokoneen kielet, joita käytetään verkkoresurssien luomiseen. Jos avaat minkä tahansa Internetin lähdekoodin, siellä on HTML -tunnisteita.
- Loain - Materiaalien asennus ja asennus asetteluun, muuttaen sen html -blutiksi. Se riippuu siitä, miten esineet sijaitsevat, näyttävätkö ne kauniilta yleisessä koostumuksessa, on kätevää lukea teksti ja vastaavat.
- Kerrokset - asettelun osat. He yhdessä muodostavat kokonaiskuvan. Mutta niitä voidaan muokata ja siirtää erikseen toisistaan.
- Runko on paikka, jossa sisältö sijaitsee. Hänen ympärillään voi olla tausta.
- Kehys (kehys) - sivuelementti. Estää jonkinlaisen tiedon, kuvan, muodon kanssa.
Vain ammattilainen voi tehdä uskomattoman sivuston tyhjästä. Tätä varten sinun on ymmärrettävä web -suunnittelu ja tunnettava HTML. Koska valmis asettelu on silti vältettävä kunnolla.

Mutta on yksinkertaisempia tapoja. On online -palveluita ja -ohjelmia, jotka muuntaavat automaattisesti .PSD (Photoshop -tiedostomuoto) HTML: ssä ja CSS: ssä. Sinun on vain kerättävä malli oikein.
Photoshopin käyttämiseksi ei ole välttämätöntä olla taiteilija ja ymmärtää kaikki ohjelmavaihtoehdot. Mutta jos käynnistät sen ensimmäisen kerran etkä tiedä kuinka asettaa tekstiä, piirrä geometrinen hahmo, kopioida kerros, muuttaa väriä tai korostaa mielivaltaista aluetta, on syytä aloittaa jotain yksinkertaisempaa. Photoshopissa asettelun tekemiseksi ainakin alkuperäiset taidot työskennellä perustoimintojen hyödyllisyyden ja ymmärryksen kanssa (kuinka piirtää viiva, laittaa opas, valitse fontti ja vastaava).
Yleiset tiedot verkkopalveluista ovat myös hyödyllisiä. Sivusto voidaan kuvata seuraavien kriteerien mukaisesti:
- Yksi sivu. Kaikki elementit, sisältö, kaikki resurssin sisältö ovat yhdessä paikassa. Yhdellä sivulla. Tarkastellaksesi palvelun sisältöä, älä seuraa linkkejä tai avaa uusia välilehtiä. Tässä tapauksessa itse sivusto voi olla mielivaltaisesti suuri. Se sopii pieneen mainontaesitteeseen ja valtavan romaanin 600 arkkia.
- Moni -sivu. Vastaavasti sisältää monia sivuja. Se voi olla esimerkiksi “koti”, “foorumi”, “vieraskirja”, “vastaukset usein kysyttyihin kysymyksiin", "yhteystiedot". Jokaiselle heistä sinun on tehtävä asettelu. Navigointi- ja sivukartta vaaditaan myös: erillinen osa linkillä kaikkiin palvelun osiin. Jotta käyttäjä voi nopeasti löytää tarvitsemansa kirjanmerkin.
- "Kumi". Muuttaa kokoa näytön resoluutiosta riippuen. Venyttää katsoja -ikkunan kanssa. Meidän on laskettava etukäteen, miltä sivusto näyttää. Jos leveydellä 1300 kaikki näytetään normaalisti, niin 900 pikselissä osa artikkelia voi "jättää" kehyksen rajojen ulkopuolelle, kuvat eivät seiso niin kuin pitäisi, ja Flash -animaatio sulkee lomakkeen syöttämiseksi.
- Kiinteä. Sivuston runko ei muuta kokoa. Kevyin ja käytännöllisin vaihtoehto. Jotta sivu näyttää kiinteältä, ja kun ikkunaa laajennetaan, reunoja pitkin ei ole "tyhjää" paikkaa, voit tehdä kumitausta.

Layout
Ensin päätät, mitä suunnittelua tarvitset. Ei riitä, että "kuvittele" sitä, ja sitten järjestä se Photoshopissa. Suorituskyky on oltava selkeä. Piirrä malli tavalliselle paperille. Jokaista kuvaa ei tarvitse piirtää uudelleen. Järjestelmää on tarpeeksi: Muutama suorakulmio ja ympyrät, jotka ehdollisesti merkitsevät verkkosivun elementtejä. Arvioi kuinka kehykset sijaitsevat, missä on parempi laittaa logo, mihin laittaa tietoja kävijöille.
Katso esimerkkejä Internetin sivuista. Ajattele, kumpi heistä pidät ja miksi. Onko se kätevä kehysten, miellyttävät värit tai mielenkiintoinen lähestymistapa suunnitteluun. Sinun ei pitäisi kopioida jonkun toisen suunnittelua. Tarpeeksi pysyäksesi siitä "inspiraatiota". Sen jälkeen voit selvittää, kuinka piirtää sivusto Photoshopiin.
- Luo uusi asiakirja (tiedosto - Luo). Mitat valitaan pienille näytöille tai matalalle resoluutiolle: 1024 × 720 pikseliä. Tämä on "informaatio" -osan, ei koko piirustuksen leveys. Jos haluat sivun 1100 pikseliä, sinun on tehtävä asiakirja, jonka leveys on 1300 pikseliä. Pituus ei itse asiassa ole kiinteä - se riippuu siitä, kuinka paljon sisältöä haluat sijoittaa resurssiin. Nämä ovat suosituksia, ei sääntöjä. Voit koota suuren asettelun, jos haluat.
- Kytkeä hallitsija päälle. Napsauta Ctrl+R tai Siirry View -valikkoon - viivain. Tämä on mittakaava. Hän esiintyy kuvan ulkopuolella. Ilman sitä sinun on teeskennettävä mitat ja etäisyydet silmällä, mikä ei vaikuta lopputulokseen kovin hyvin. Voit määrittää tämän toiminnon muokkausvalikossa - asennus - mittausyksiköt ja viivain. Siellä on parempi muuttaa senttimetriä pikseleille yhden parametrin kanssa, äläkä lasketa kuinka monta ruokavaliota on yhdessä tuumassa.
- Sinun tulisi myös aktivoida verkko. Näytä - Näytä - ruudukko tai Ctrl+E (voit myös sammuttaa sen). Tämä on eräänlainen muistikirjojen analogi häkissä. Pystysuorat ja vaakasuorat viivat näytetään Photoshopissa. Ne eivät näy kuvassa. Ne voidaan nähdä vain muokkaamisessa. Tätä toimintoa tarvitaan mallin elementtien järjestämiseksi sujuvasti. Joku on helpompaa työskennellä verkon kanssa, joku ilman sitä. Paras kytkeä se päälle, jos teet sivuston ensimmäistä kertaa.
- Voit määrittää sen siirtymällä Muokkaa - asennukset - oppaat, verkko- ja fragmentit. Siellä voit valita solujen koon sekä linjojen värin ja tyypin (jatkuva, katkoviiva, pisteistä).

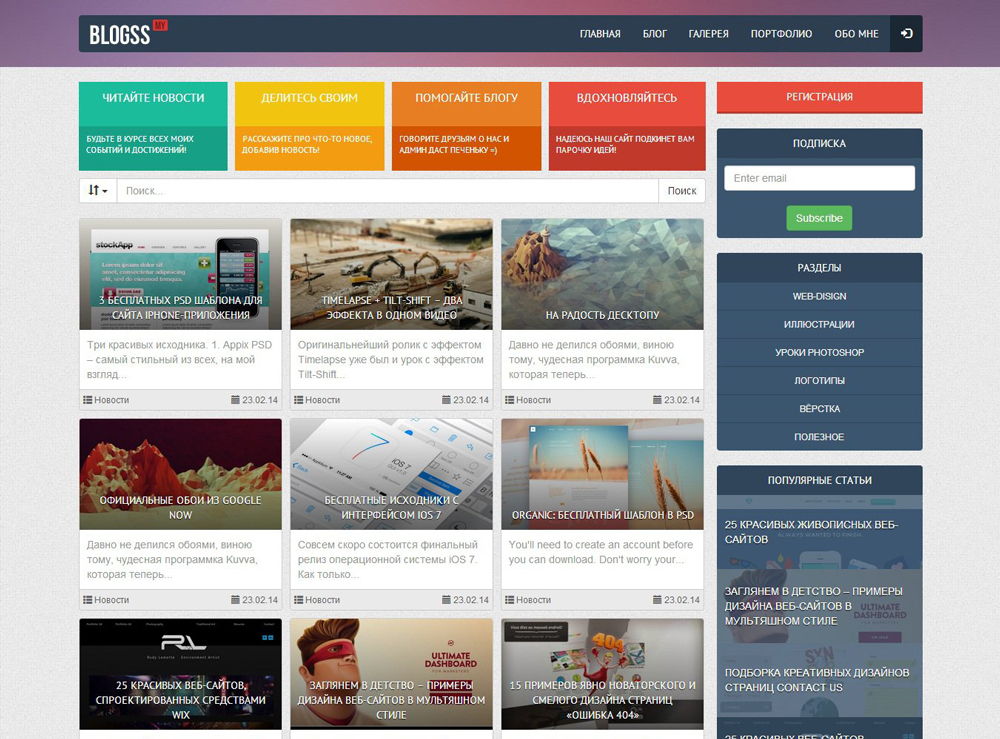
Esimerkki nykyaikaisesta sivuston suunnittelusta
- Asenna oppaat. Niiden välillä on tärkein sisältöresurssi - sivuston kiinteä runko. Ja niiden takana on kumitausta. Voit tehdä tämän napsauttamalla katselu - uusi opas. Merkitse kohde "Orientation" -lohkoon "pystysuora". Kirjoita kentässä "sääntely", mikä etäisyys vasemmasta reunasta on esine. Keskity hallitsijan laajuuteen.
- Tarvitaan kaksi opasta - sivun oikealla ja vasemmalla puolella. Niiden välisen etäisyyden tulisi olla enintään 1003 pikseliä näytöille, joiden resoluutio on 1024 × 720. Voit määrittää uuden leveyden. Mutta on hankalaa nähdä suuria resursseja pienissä näytöissä.
- Miksi 1003, ei 1024? Jos sivusto on vieritettävä läpi ("vieritä") alas, selaimessa vieritystä varten tulee pystysuora liukusäädin. Tämän liukusäätimen koko on noin 21 pikseliä. Jos sitä ei oteta huomioon, vaakasuuntainen vieritys ilmestyy. Ja resurssin vierailijan on siirrettävä sivu oikealle ja vasemmalle nähdäksesi kaikki tiedot.
- Kehon tulisi olla kankaan keskellä.
Nämä ovat valmistusvaiheita. Kuinka järjestää asettelu Photoshopissa riippuu mielikuvituksestasi ja maustasi. Siksi silloin on vain yleisiä suosituksia teknisesti.
- Aloittamiseksi asettelu tarvitsee taustan. Se voidaan tehdä itsenäisesti tai ladata verkosta. On monia resursseja, joissa on ilmaisia tekstuureja. Älä laita sivustolle kuvia, joihin tekijänoikeudet koskevat. Älä ota kirkasta tai vastakkaista taustaa. On parempi olla käyttämättä kuvioita, joissa on suuri määrä pieniä erottelevia osia. He häiritsevät vierailijaa sivun sivulta.
- Jos avaat vain piirustuksen Photoshopissa, se on uudessa välilehdessä eikä lisää asettelua. Korosta koko tausta. Tätä varten tarvitset yhdistelmän näppäin Ctrl+A tai "valinta" -työkalun (se sijaitsee vasemmalla olevalla paneelilla). Kopioi se ja aseta se malliin.
- Tämä vaihtoehto on saatavana myös, jos painat muokkaamista - insertti.

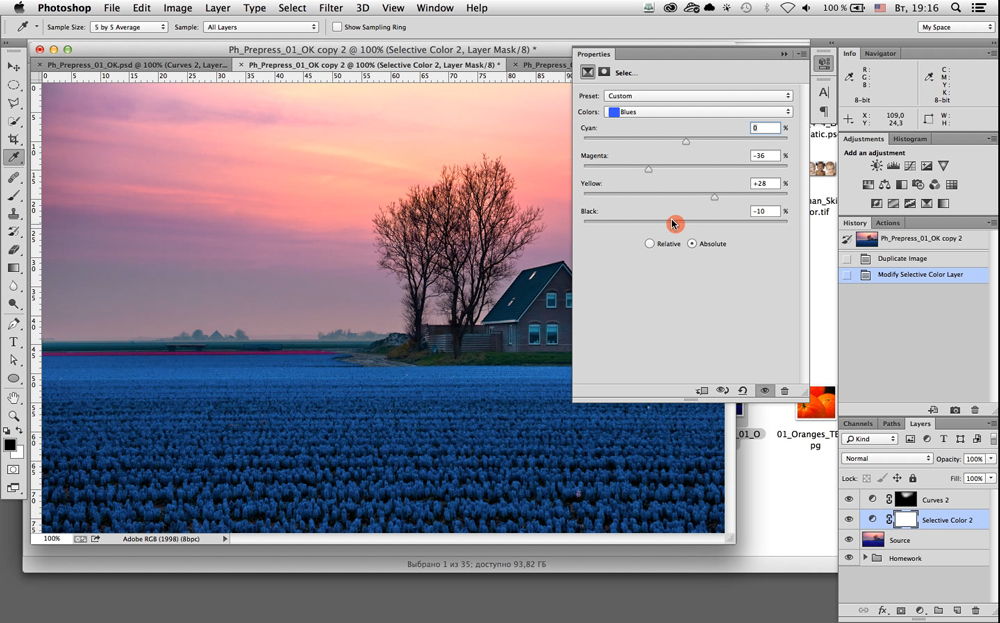
- Uusi kerros ilmestyy alla olevaan luetteloon. Napsauta sitä oikealla hiiren painikkeella nähdäksesi mahdolliset toiminnot. Valikossa "Kerrosparametrit" voit muuttaa hänen nimeään. "Valitusparametrit" on peruskuva -asetuksia. Voit tehdä hehkua, kohokuvioinnin, kiiltoa, aivohalvausta, kaltevuutta. Jos valitset vaihtoehdon, muutokset näkyvät heti Photoshopissa. Siellä on joukko valmiita tyylejä. Joten tavanomaisesta tekstuurista luodaan alkuperäiset suunnitteluratkaisut. Eikä mitään piirtävää lisäksi.
- "Suodattimet" -painike on valikkolinjassa. Sieltä löydät erilaisia jäljitelmiä (pastelli, akvarellit, lyijykynät), tyylitys, tekstuurit, luonnokset, häikäisy, epäselvä.
- Voit valita tavallisen taustan. Väri riippuu henkilökohtaisista mieltymyksistäsi. Mutta on parempi olla tekemättä siitä mustaa tai myrkyllistä. Sänky ja pehmeät sävyt tai läpinäkyvät kylmä (esimerkiksi vaaleanharmaa, vaaleansininen) ovat sopivia).
- Tekstuurien jälkeen voit koota itse sivuston. Täällä sinulle annetaan vapaus luovuudelle.
- Jos haluat lisätä kuvan (segmentti, neliö, soikea) napsauttamalla oikealla olevaa vastaavaa painiketta. Sillä on sen objektin lomake ja nimi, joka on tällä hetkellä valittu piirtämiseen. Esimerkiksi "Ellipse -työkalu", "työkalu monikulmio". Photoshopissa lukujen lukumäärä on rajoitettu. Mutta ne löytyvät Internetistä, ladata ja asentaa muokkausvalikon kautta - sarja sarjoja. Ilmoita "Tyyppi" -kentässä, mitkä objektit lataat.
- Ohjelman eri versioissa nämä luvut aiheutuvat eri tavoin. Joko painike pienen mustan kolmion muodossa (oikealla) tai kuvakevaihteen muodossa tai kohta "rasteripisteen muoto" (se on valikkolinjan alla). Esineet voidaan yhdistää, ryhmitellä, tehdä niistä koostumuksia.
- Voit luoda tekstikehyksen napsauttamalla painiketta otsikkokirjeessä "t". Valitse sitten paikka, jossa merkit tulisi sijaita, napsauta sitä ja tulosta tarvitsemasi.
- Jokainen elementti on parempi laittaa erillinen kerros. Joten on helpompaa liikkua ja muokata "koskettamatta" koko sivustoa. Lisää tämä esine siirry kerroksiin - uusi.

- Kuvan projisointi ennalta valittuun alueeseen, valitse se ensin ja avaa sitten muokkaus - erityinen insertti. Asetetaan "ja" lisää ulkopuolelle ".
- Voit siirtää osan yhdestä piirustuksesta uuteen kerrokseen. Voit tehdä tämän korosta sitä napsauttamalla sitä oikealla painikkeella ja valitse "Leikkaa uuteen kerrokseen".
- Samat vaihtoehdot ovat saatavilla kuvioilla, kirjoituksilla ja kuvilla kuin taustalla: tehosteet, suodattimet ja niin edelleen.
- Photoshopissa on vielä monia työkaluja: harjat, höyhenet, lyijykynät.
Voit tehdä laadukkaan resurssin jopa yksinkertaisista geometrisistä esineistä.
On resursseja, joissa on ilmaiset asettelut. Lataa ne Photoshopiksi ja muokkaa tarvittaessa. Se on helpompaa ja nopeampaa kuin piirtäminen tyhjästä.
Kuinka muuttaa asettelu HTML -tiedostoksi?
Käsit kuinka luoda sivusto Photoshopissa ja suunnittelit ensimmäisen asettelun. Mitä tehdä sen kanssa seuraavaksi? Loppujen lopuksi sitä ei voida vain ladata isännöintiin.

Se voidaan antaa asettimelle, joka tekee korkealaatuisen HTML-blut. Mutta on olemassa toinen vaihtoehto. Käytä palveluita PSD -tiedoston muuntamiseen HTML: ssä ja CSS: ssä.
- PSD2HTML -muunnin. Maksettu verkkopalvelu. Muuntaa Photoshop -muodon nopeasti Internet -sivumalliksi. Tämän resurssin avulla voit luoda kunnollisen sivuston jopa huonosta laajuudesta.
- HTML Panda.
- Psdcenter
- 40 dollarin merkintä.
Suunnittelijat
MAKKAA voidaan kerätä myös erikoispaikoille. Yleensä on ymmärrettävä ja visuaalinen käyttöliittymä. Kerää vain mallin erilaisista yksityiskohdista. Joitakin elementtejä on parempi piirtää Photoshop. Joten saat alkuperäisen mallin. Huolimatta siitä, että se on luotu rakentajalle.
Photoshop ei ole vain piirretty Photoshopissa. Se on koottu siihen sivustoihin. Useimmissa tapauksissa mestarit tekevät tämän. Mutta kuka tahansa henkilö voi suunnitella yksinkertaisen mallin. Tarvitaan vain perustiedot Photoshopista.

