Helppo bannerin luominen Photoshopissa

- 3155
- 446
- Steven Hermann
Banneri on eräänlainen mainostuote, joka sijaitsee sivustoilla, kiinnittäen vierailijoiden huomion. Mitä värikkämpi ja mielenkiintoisempi se on, sitä korkeampi sen tehokkuus. Useimmiten ne, jotka suorittavat kaupallista toimintaa, tarvitsevat bannereita.
Tietysti lahjakkaiden graafisten suunnittelijoiden halutaan luoda hämmästyttävä projekti sen luomiseksi. Kun olet lukenut joitain suosituksia bannerin tekemisestä Photoshopissa, voit oppia luomaan omat mielenkiintoiset projektit itse. On mahdollista, että myöhemmin ravistaessasi bannerit pystyvät kiinnostamaan monia.

Photoshopilla on valtava määrä toimintoja ja ominaisuuksia, mukaan lukien bannerien luominen
Staattisten vaihtoehtojen luominen
Ne, joilla oli jo kokemusta bannerien luomisesta Adobe Photoshop CS6: ssa, voivat luetella useita heidän etujaan. Erityisesti se riittää asentamaan ne, ne vievät hyvin vähän tilaa, mikä on niin tärkeää, kun sivustolla on pulaa vapaasta tilasta. Se päivitetään helposti ja näytetään myös kaikissa laitteissa.
Prosessi ja säännöt staattisten bannerien luomiseksi
. Valmistelu koostuu tyhjälle paperiarkille kuvatun alustavan luonnoksen luomisesta, jotta saadaan etukäteen idea, mitä kirjoittaja tai asiakas haluaa nähdä etukäteen. Sen jälkeen sinun tulee valita oikeat kuvat ja sijoittaa ne kaikki erilliseen kansioon.
Kun valmisteluvaihe päättyy, voit siirtyä pääosaan, joka sisältää itse bannerin luomisen. Alun perin avaa Photoshop, jossa luodaan uusi asiakirja.
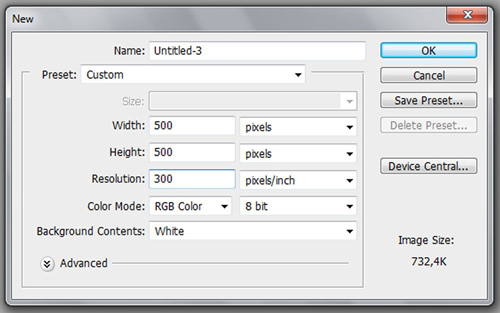
Tässä vaiheessa on tärkeää osoittaa halutut mitat pikselissä. Leveys voi olla mielivaltainen, mutta kokeneet suunnittelijat suosittelevat leveyden asentamista, joka on yhtä suuri kuin Sidbarin leveys. Korkeus lasketaan laskemalla käytetyn kuvan korkeus ja lisäämällä vielä 60 pikseliä painikkeen sijoittamiseen.
Käyttäjä itse on myös itse perustanut uuden asiakirjan ratkaisun, mutta on tärkeää harkita joitain sääntöjä. Erityisesti on suositeltavaa soveltaa 72 pikselin resoluutiota, koska tämän indikaattorin lisääntyessä valmiin banneri on raskas alueelle, ja heikkenemällä havaitaan laadun menetys. Bannerin tausta on valittu pääkuvalle, jolla on pääkuva.

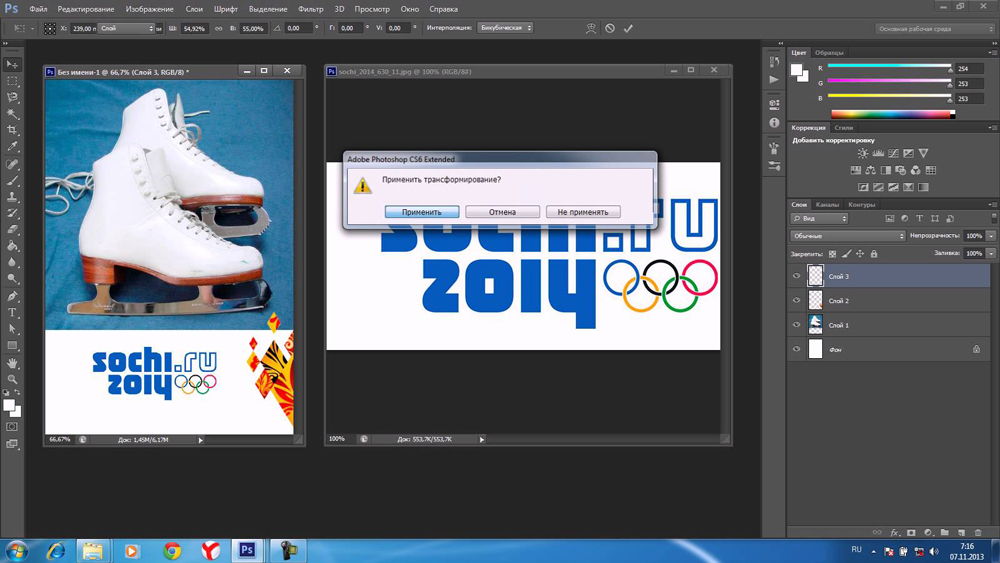
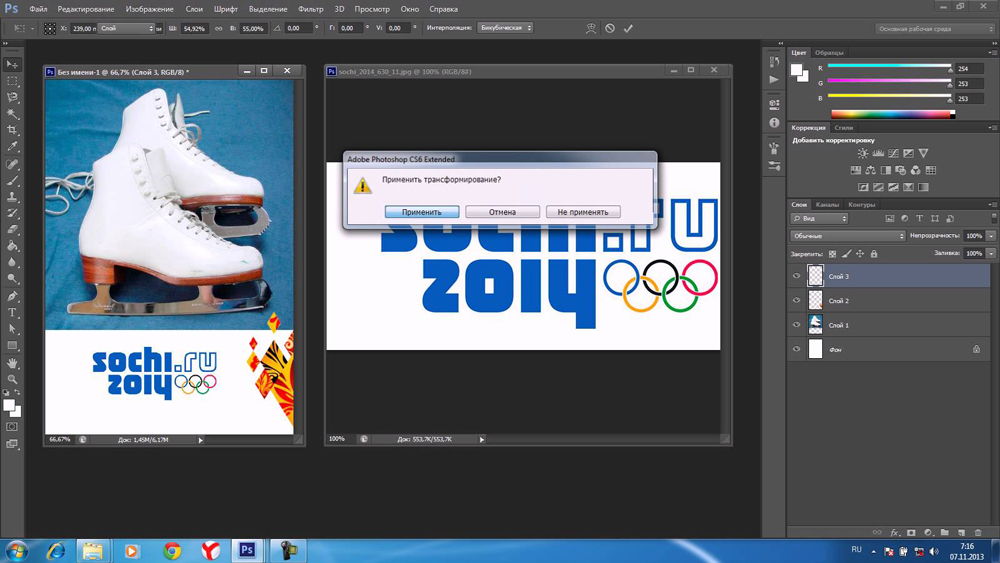
Valmistettu kuva tulisi siirtää luotuun uuteen asiakirjaan, jonka jälkeen se on sijoitettu nuolien avulla oikeaan paikkaan, joka on aiemmin määritetty luonnoksessa. Seuraavaksi painike siirretään tähän asiakirjaan, joka voidaan sisustaa hieman seuraamalla sitä ylimääräisellä varjolla. Tätä varten sinun on vain napsautettava sitä kahdesti ja sitten tehdä vastaavat parametrit varjon asentamiseksi.
Sen jälkeen banderolia pidetään valmiina, se pysyy vain yhdistää kaikki käytetyt kerrokset ja tallentaa sitten lopullinen tulos JPEG -muodossa, mutta muista valita "Tallenna verkko".
Animoitujen vaihtoehtojen luominen
Animoitu banneri pystyy kiinnittämään tehokkaammin sivuston kävijöiden huomion. Graafisen suunnittelijan on itsenäisesti päätettävä, että animaatio on suoritettava suoraan. Se voi olla painike tai ehkä kuva. Animaatio saavutetaan luomalla useita kerroksia, jotka alkavat muuttua tietyssä järjestyksessä, luomalla liikkeen illuusion.
Prosessi ja säännöt animoitujen bannerien luomiseksi
Kun olet asettanut tavoitteen luoda animoitu banneri, sinun on aluksi opittava luomaan staattisia vaihtoehtoja tehdäksesi kätesi täydellisesti, ja sen jälkeen tutkittuasi Photoshop CS6: n lipun tekemistä koskevia suosituksia, aloita lentokoneesi toteuttaminen.
Aluksi käyttäjän on luotava yksinkertainen staattinen banneri, asetettava sille onnistuneesti pääkuvio, painike ja kirjoitusten luominen. Animoidun painikkeen valmistamiseksi sinun tulisi tehdä useita kerroksia sellaisella painikkeella, mutta eroa millään tavalla.
Jos haluat painikkeen muuttavan värin, sinun tulee napsauttaa tasoa painikkeella, mikä tekee siitä aktiivisen, sinun pitäisi siirtyä "kuvaan", sitten "korjaus" ja löytää sitten "Väri -taustan kylläisyys". Napsauttamalla sitä, ikkuna aukeaa, jossa valitaan sävy, joka sallii käyttäjän siirtämällä liukusäädintä, valitse haluttu sävy.
Kun työskentelet ensimmäisen kerroksen kanssa on valmis, sinun tulisi luoda uusi kerros. Siirry tämän tekemiseen "Tasat" -paneeliin ja etsi kohde "Luo kaksoiskappale". Uudessa kerroksessa sinun tulisi jälleen tehdä samat toiminnot painikkeella, vain kun valitset väriä, sinun tulee valita sama väri, mutta toisella sävyllä.
Haluttujen vaikutusten valinnassa on edelleen samaa mieltä painamalla "OK". Lisäksi näiden tehosteiden kerrosten mukaan sinun on napsautettava hiiren oikeaa näppäintä, valitse "Kopioi kerroksen tyyli", napsauta sitten tasoa ilman tehosteita ja valitse parametri "Liitä kerroksen tyyli". Tällaisten toimien seurauksena molemmat kerrokset luodaan, seurauksena.

Nyt on vielä asetettu banneri liikkeelle - itse asiassa tee siitä animoitu. Jos haluat tehdä tämän, avaa parametri "Luo kehyksen animaatio".
Koska tällä hetkellä kaksi kerrosta, joilla on eri painikkeet, ovat avoinna Photoshopissa, on tärkeää jättää ensimmäinen kerros aktiiviseksi ja sammuttaa toinen kerros. Tätä pidetään ensimmäisenä kehyksenä. Käyttäjän tulisi valita näyttelyn optimaalinen aika, jota voidaan myöhemmin säätää haluttaessa.
Seuraavaksi sinun on luotava toinen kehys. Tämän tekemiseksi alla olevan käyttäjän on napsautettava puhdasta esitea. Toisessa kehyksessä kaikki tehdään päinvastoin. Toinen kerros tehdään aktiiviseksi, ja ensimmäinen on sammutettu.
Yhteenvetona voidaan todeta, että merkinnän asettaminen "kadottaa jatkuvasti", paitsi verkko, mutta GIF -muodossa.
Joten kun olet tutustunut ohjeisiin bannerin luomiseksi Photoshopissa, voit jatkaa suunnitelman käytännön toteutusta ja varmistaa, että staattisten ja animoitujen bannerien luomista ei ole mitään vaikeaa. Kun yksinkertaisten animoitujen vaihtoehtojen luominen on tuotu automatismiin, voit kokeilla kättäsi monimutkaisempien projektien luomisessa, missä painikkeen väriä, vaan myös kuva, kirjoitus, niin edelleen muuttuu samanaikaisesti.
- « Tiedostovirheen korjaus D3DX9_43.Dll
- Videon jäljentämisen ongelman ratkaiseminen sosiaalisissa verkostoissa »

